前回の記事で、「メイン紹介文にブロック要素のhtmlタグを使うと、スタイルシートで設定しているフォントサイズが反映されなくなる」現象でハマっているとかきましたが、解決しました。
ちなみにブロック要素というのは使うと改行されるタグのことで、インライン要素は改行されない文字装飾のようなタグのことです。
問題点
結論から言うとショップサーブのメイン紹介文ではHTMLタグ利用可と書かれているのですが、それはインライン要素のHTMLタグに限定されます。
ブロック要素を持つタグも使えることは使えるのですが、スタイルシートで設定したフォントは反映されません。
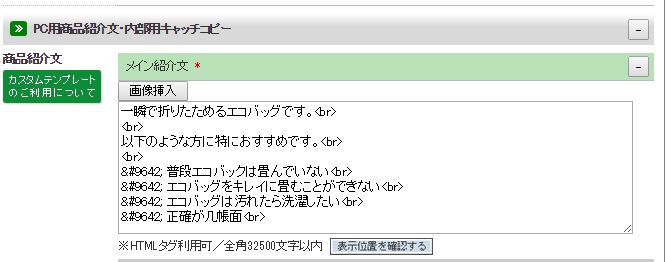
なぜそうなるかというと、メイン紹介文に書いた文章はpタグで全体が囲われる仕様だからのようです。pタグの中ではブロック要素のhtmlタグが使えません。
pタグは本来パラグラフの略で段落を表します。pタグで囲われた文章はひとまとまりのものと見なされます。でも別にメイン紹介文を一つの文章に見せる必要はないですよね。
ということでこのpタグを取れば良いんです。方法は以下の通り。
解決方法
「デザイン設定」 > 「HTMLのカスタマイズ」 にて「メイン紹介文」の「HTMLを編集」をクリックし以下の記述中の<p>と</p>を取れば完了です。
<div class=”description”>
{if $itemMaster.description1}
<p>{$itemMaster.description1}</p> <—これを取る
{/if}
</div>
なんですが、カスタマイズに関して当方は何の責任もとれませんのであくまで自己責任ということでお願いします。
ではでは、じぇーむでした。